
|
|
|
|
|
Главная страница > Делимся опытом > Как мы делали школьный сайт
Как подготовить изображения для веб-страницы?
Независимо, какой способ для создания сайта вы выбрали, на ваших страничках обязательно будут картинки, и чтобы не получилось что при вставке картинки на страницу она «расползлась» до невероятных размеров,
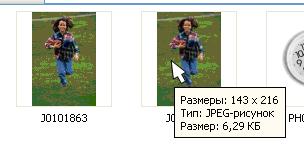
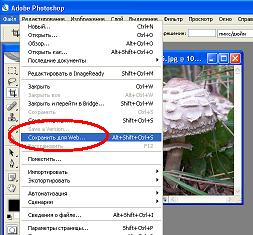
  или грузилась полчаса, все картинки необходимо оптимизировать для веб-страниц. Точных реномендаций по этому поводу я не нашел. На нашем сайте я старался делать так, что картинка шириной 600 точек была примерно 80КБ, хотя это конечно много, и дома, на обычном модеме, картинки открываются очень долго, но сайт в основном расчитан на учителей, которые в школе пользуются высокоскоростным Интернетом. В будущем я буду работать все-таки над уменьшением размера картинки. Начнем с того, что любое изображение в компьютере состоит из точек, причем даже та картинка, которая была получена при помощи самого слабенького цифрового фотоаппарата имеет размеры 2000 на 1500 точек, а разрешение экрана обычно 800 на 600, или 1024 на 768 точек.Такая картинка конечно вся на экран не вместится, и если картинки при просмотре к компьютере автоматически подгоняются под экран, то в браузере такого нет. Хотя мы можем указать размер картинки, чтобы она показалась вся, т.е. указать подхобящую нам ширину и высоту, но размер ее в байтах от этого меньше не станет, а именно от этого размера зависит, как быстро картинка загрузится из Интернета. Картинка, которую вы размещаете на страничке, должна быть в формате JPEG или GIF, хотя бывают и другие форматы, но они почти не применяются. JPEG (JPG) – формат, который является основным форматом для полноцветных изображений (фотографий). Картинки в этом формате имеют размер в десятки раз меньше чем в формате BMP (формат, в котором, по умолчанию, сохраняются рисунки в Paint), а качество почти не ухудшается. Причем ухудшение особенно незаметно на фотографиях, и хорошо видно на изображениях, в которых применяются только несколько цветов, и преобладают области, закрашенные одним цветом.   Не стоит паниковать, как же фотографию сохранить в формате JPEG, скорее всего она уже в данном формате, и цифровые фотоаппараты, и сканеры сохраняют именно в данном формате. Чтобы не было недоразумений, вам просто нужно убедиться, что ваша картинка в нужном вам формате. Для этого достаточно навести мышкой на файл, и в появившейся всплывающей подсказке вы увидите нужную вам информацию. Кстати здесь же есть и размеры рисунка, и сколько места рисунок занимает на диске. Эти данные нам тоже скоро пригодятся.  Уменьшение размера файла достигается сжатием тех частей изображения, которые слабо воспринимаются человеческим глазом (аналог в музыке – формат MP3), причем степень сжатия можно регулировать. Правда от этого зависит не только размер файла, но и его качество. Есть много программ, которые позволяют опримизировать изображение для веб-страницы, в том числе и Adobe Photoshop. Этой программой в основном я и пользовался, пока случайно не открыл картинку в знакомом всем нам графическом редакторе Paint и просто сохранил ее без всяких изменений. 
Картинка, сохраненная в Adobe Photoshop с максимальным качеством. Размер - 108 КБ. 
Картинка, сохраненная в Adobe Photoshop с минимальным качеством. Размер - 43 КБ. 
Картинка, сохраненная в Paint. Размер - 14 КБ!!!. В программе Adobe Photoshop можно сохранять изображения именно для веб-страниц,  и даже добиться, что ее размер будет меньше 14 КБ, но качество тоже оставляет желать лучшего.  |
Главная страница О школе Коллектив Нормативные документы Страница администрации Наши достижения Фотоальбом
Делимся опытом Творчество учеников Наши выпускники Родителям Ученикам Малая Родина Музей "Школьный исток"
Школьный юмор Полезные ссылки Форум Гостевая книга
Если вы хотите разместить на нашем сайте свои материалы, увидели на страницах сайта ошибки, неработающие ссылки
или у вас просто есть что нам сказать, пишите cdfdc@yandex.ru